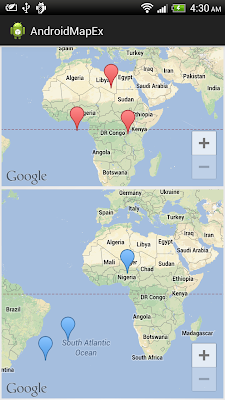
Modify layout file to have two fragment of "com.google.android.gms.maps.MapFragment".
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<fragment
android:id="@+id/map1"
android:layout_width="match_parent"
android:layout_height="0px"
android:layout_weight="2"
android:layout_margin="5px"
class="com.google.android.gms.maps.MapFragment"/>
<fragment
android:id="@+id/map2"
android:layout_width="match_parent"
android:layout_height="0px"
android:layout_weight="3"
android:layout_margin="5px"
class="com.google.android.gms.maps.MapFragment"/>
</LinearLayout>
Modify MainActivity.java to handle the Maps separately.
package com.example.androidmapex;
import com.google.android.gms.maps.GoogleMap;
import com.google.android.gms.maps.GoogleMap.OnMapLongClickListener;
import com.google.android.gms.maps.MapFragment;
import com.google.android.gms.maps.model.BitmapDescriptor;
import com.google.android.gms.maps.model.BitmapDescriptorFactory;
import com.google.android.gms.maps.model.LatLng;
import com.google.android.gms.maps.model.MarkerOptions;
import android.os.Bundle;
import android.app.Activity;
import android.app.FragmentManager;
public class MainActivity extends Activity{
private GoogleMap myMap1, myMap2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
FragmentManager myFragmentManager = getFragmentManager();
MapFragment myMapFragment1 =
(MapFragment)myFragmentManager.findFragmentById(R.id.map1);
MapFragment myMapFragment2 =
(MapFragment)myFragmentManager.findFragmentById(R.id.map2);
myMap1 = myMapFragment1.getMap();
myMap2 = myMapFragment2.getMap();
myMap1.setOnMapLongClickListener(my1_OnMapLongClickListener);
myMap2.setOnMapLongClickListener(my2_OnMapLongClickListener);
}
OnMapLongClickListener my1_OnMapLongClickListener =
new OnMapLongClickListener(){
@Override
public void onMapLongClick(LatLng point) {
myMap1.addMarker(new MarkerOptions()
.position(point)
.title(point.toString()));
}
};
OnMapLongClickListener my2_OnMapLongClickListener =
new OnMapLongClickListener(){
@Override
public void onMapLongClick(LatLng point) {
BitmapDescriptor bitmapDescriptor =
BitmapDescriptorFactory.defaultMarker(BitmapDescriptorFactory.HUE_AZURE);
myMap2.addMarker(new MarkerOptions()
.position(point)
.icon(bitmapDescriptor)
.title(point.toString()));
}
};
}
The series:
A simple example using Google Maps Android API v2, step by step.