Google Play services is our new platform that offers you better integration with Google products, and which provides greater agility for quickly rolling out new capabilities for you to use within your apps. Today we’re launching Google Play services v2.0, which includes two new APIs, including perhaps our most frequently requested upgrade: Maps.
Google Maps Android API
The new version of the API allows developers to bring many of the recent features of Google Maps for Android to your Android apps. We’re excited to make this API available as part of Google Play services supporting devices from Froyo onwards (API level 8+).
The new API uses vector-based maps that support 2D and 3D views, and allow users to tilt and rotate the map with simple gestures. Along with the layers you’ve come to know from Google Maps such as satellite, hybrid, terrain and traffic, the new API lets you include indoor maps for many major airports and shopping centers in your app.
One of most common feature requests we’ve heard on Android is support for Map Fragments. With this new API, adding a map to your Activity is as simple as:
<fragment
android:id="@+id/map"
android:layout_width="match_parent"
android:layout_height="match_parent"
class="com.google.android.gms.maps.MapFragment" />
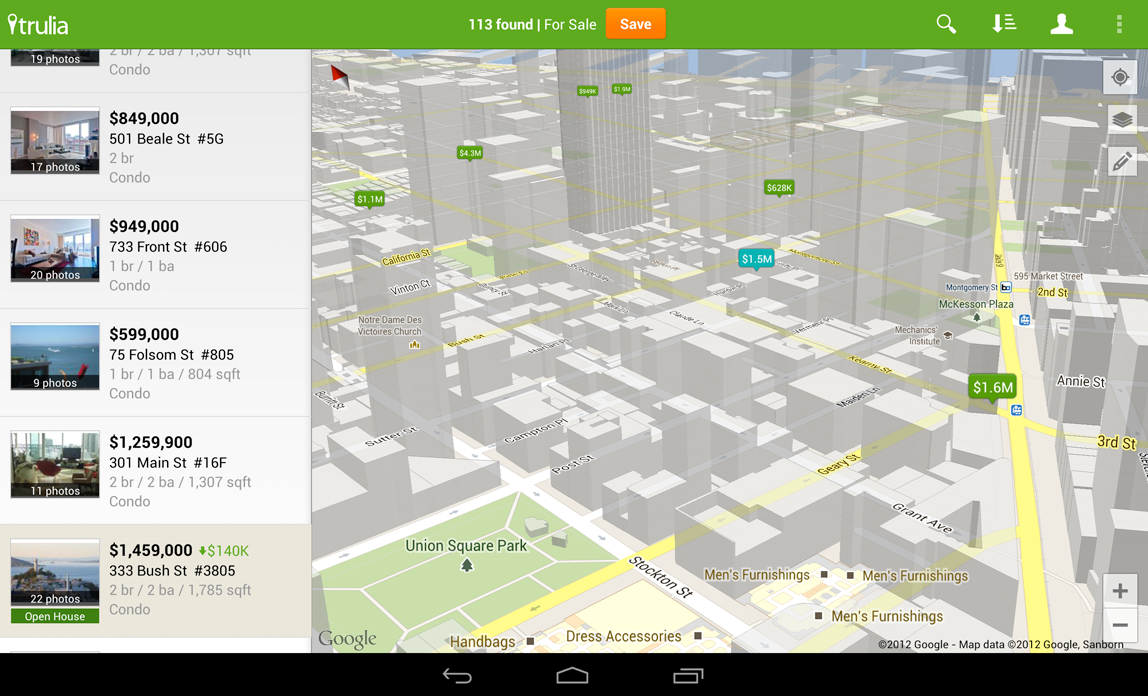
Check out this image from updated Trulia Android app (which goes live tomorrow), that users can use to search for a place to buy or rent in 3D.

The new API is simpler to use, so that creating markers and info windows is easy. Polylines, Polygons, Ground Overlays and Tile Overlays can all now be added to the map with just a few lines of code.
To get started follow the getting started instructions to obtain an API Key. Then download and configure the Google Play services SDK using the SDK Manager. Check the Google Maps for Android API documentation for more details. If you haven't got it already, you'll need to download the Android SDK first.
More than 800,000 sites around the world already use our mapping APIs to create amazing and useful apps. We hope you enjoy using this new addition to the Google Maps API family, and building mapping experiences that were never before possible on a mobile device.
Photo Sphere
In Android 4.2, we introduced Photo Sphere mode in the Camera, which you can use to create amazing, immersive panoramas just like you see in Street View on Google Maps. Today we’re excited to announce new APIs and documentation that empower developers, businesses, and photographers to explore new uses of Photo Sphere for work and for play.
We’ve made Photo Sphere an open format so anyone can create and view them on the web or on mobile devices.
A Photo sphere is simply an image file (like a JPG) that has in it text-based metadata, an open format created by Adobe called XMP. The metadata describes the Photo Sphere’s dimensions and how it should be rendered within the interactive Photo Sphere viewer you see in Android, Google+, and Google Maps.
If you’d like to programmatically or manually add the XMP metadata into panoramic images not created by the Photo Sphere camera in Android, stay tuned today for more details on the metadata and how to apply it to your photos programmatically later.
In the new Google Play services, we’ve added APIs to give you the ability to check whether an image is a Photo Sphere and then open it up in the Photo Sphere viewer.
// This listener will be called with information about the given panorama.
OnPanoramaInfoLoadedListener infoLoadedListener =
new OnPanoramaInfoLoadedListener() {
@Override
public void onPanoramaInfoLoaded(ConnectionResult result,
Intent viewerIntent) {
if (result.isSuccess()) {
// If the intent is not null, the image can be shown as a
// panorama.
if (viewerIntent != null) {
// Use the given intent to start the panorama viewer.
startActivity(viewerIntent);
}
}
// If viewerIntent is null, the image is not a viewable panorama.
}
};
// Create client instance and connect to it.
PanoramaClient client = ...
...
// Once connected to the client, initiate the asynchronous check on whether
// the image is a viewable panorama.
client.loadPanoramaInfo(infoLoadedListener, panoramaUri);
To learn more about Google Play services and the APIs available to you through it, visit the new Google Services area of the Android Developers site.