- Processor: NVIDIA Tegra 4 Quad Core Mobile Processor with 2GB RAM
- Display: 5 inch 1280x720 Multi-Touch Retinal Quality Display
- Audio: Integrated Stereo Speakers with Built-in Microphone
- Storage: 16GB Flash Memory
- Wireless: 802.11n 2x2 MIMO Wi-Fi, Bluetooth 3.0, GPS
The official site for Android developers. Provides the Android SDK and documentation for app developers and designers.
NVIDIA SHIELD 16GB, now $249.99 & FREE Shipping
Detect Gesture by implementing GestureDetector.SimpleOnGestureListener
GestureDetector.SimpleOnGestureListener provides an implementation for all of the on<TouchEvent> methods by returning false for all of them. Thus we can override only the methods we care about. In our application, we have to detect onFling() only. So we can extend GestureDetector.SimpleOnGestureListener instead of implementing the GestureDetector.OnGestureListener interface.
MainActivity.java
package com.example.androidviewflipper;
import android.os.Bundle;
import android.app.Activity;
import android.support.v4.view.GestureDetectorCompat;
import android.view.GestureDetector;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.Button;
import android.widget.Toast;
import android.widget.ViewFlipper;
public class MainActivity extends Activity{
private GestureDetectorCompat mDetector;
Button buttonPrev, buttonNext;
ViewFlipper viewFlipper;
Animation slide_in_left, slide_out_right;
Animation slide_in_right, slide_out_left;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mDetector = new GestureDetectorCompat(this, new MyGestureListener());
buttonPrev = (Button) findViewById(R.id.prev);
buttonNext = (Button) findViewById(R.id.next);
viewFlipper = (ViewFlipper) findViewById(R.id.viewflipper);
slide_in_left = AnimationUtils.loadAnimation(this,
R.anim.slide_in_left);
slide_out_right = AnimationUtils.loadAnimation(this,
R.anim.slide_out_right);
slide_in_right = AnimationUtils.loadAnimation(this,
R.anim.slide_in_right);
slide_out_left = AnimationUtils.loadAnimation(this,
R.anim.slide_out_left);
buttonPrev.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
viewFlipper.setInAnimation(slide_in_right);
viewFlipper.setOutAnimation(slide_out_left);
viewFlipper.showPrevious();
}
});
buttonNext.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
viewFlipper.setInAnimation(slide_in_left);
viewFlipper.setOutAnimation(slide_out_right);
viewFlipper.showNext();
}
});
;
}
@Override
public boolean onTouchEvent(MotionEvent event) {
this.mDetector.onTouchEvent(event);
return super.onTouchEvent(event);
}
class MyGestureListener extends GestureDetector.SimpleOnGestureListener {
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX,
float velocityY) {
float sensitvity = 50;
if((e1.getX() - e2.getX()) > sensitvity){
viewFlipper.setInAnimation(slide_in_right);
viewFlipper.setOutAnimation(slide_out_left);
viewFlipper.showPrevious();
Toast.makeText(MainActivity.this,
"Previous", Toast.LENGTH_SHORT).show();
}else if((e2.getX() - e1.getX()) > sensitvity){
viewFlipper.setInAnimation(slide_in_left);
viewFlipper.setOutAnimation(slide_out_right);
viewFlipper.showNext();
Toast.makeText(MainActivity.this,
"Next", Toast.LENGTH_SHORT).show();
}
return true;
}
}
}
Keep using the layout and animation XML files in the exercise of "Bi-direction sliding ViewFlipper".
Using GestureDetector to detect user swipe, onFling()
package com.example.androidviewflipper;
import android.os.Bundle;
import android.app.Activity;
import android.support.v4.view.GestureDetectorCompat;
import android.view.GestureDetector;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.Button;
import android.widget.Toast;
import android.widget.ViewFlipper;
public class MainActivity extends Activity implements
GestureDetector.OnGestureListener {
private GestureDetectorCompat mDetector;
Button buttonPrev, buttonNext;
ViewFlipper viewFlipper;
Animation slide_in_left, slide_out_right;
Animation slide_in_right, slide_out_left;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mDetector = new GestureDetectorCompat(this,this);
buttonPrev = (Button) findViewById(R.id.prev);
buttonNext = (Button) findViewById(R.id.next);
viewFlipper = (ViewFlipper) findViewById(R.id.viewflipper);
slide_in_left = AnimationUtils.loadAnimation(this,
R.anim.slide_in_left);
slide_out_right = AnimationUtils.loadAnimation(this,
R.anim.slide_out_right);
slide_in_right = AnimationUtils.loadAnimation(this,
R.anim.slide_in_right);
slide_out_left = AnimationUtils.loadAnimation(this,
R.anim.slide_out_left);
//viewFlipper.setInAnimation(slide_in_left);
//viewFlipper.setOutAnimation(slide_out_right);
buttonPrev.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
viewFlipper.setInAnimation(slide_in_right);
viewFlipper.setOutAnimation(slide_out_left);
viewFlipper.showPrevious();
}
});
buttonNext.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
viewFlipper.setInAnimation(slide_in_left);
viewFlipper.setOutAnimation(slide_out_right);
viewFlipper.showNext();
}
});
;
}
@Override
public boolean onTouchEvent(MotionEvent event) {
this.mDetector.onTouchEvent(event);
return super.onTouchEvent(event);
}
@Override
public boolean onDown(MotionEvent arg0) {
// TODO Auto-generated method stub
return false;
}
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX,
float velocityY) {
float sensitvity = 50;
if((e1.getX() - e2.getX()) > sensitvity){
viewFlipper.setInAnimation(slide_in_right);
viewFlipper.setOutAnimation(slide_out_left);
viewFlipper.showPrevious();
Toast.makeText(MainActivity.this,
"Previous", Toast.LENGTH_SHORT).show();
}else if((e2.getX() - e1.getX()) > sensitvity){
viewFlipper.setInAnimation(slide_in_left);
viewFlipper.setOutAnimation(slide_out_right);
viewFlipper.showNext();
Toast.makeText(MainActivity.this,
"Next", Toast.LENGTH_SHORT).show();
}
return true;
}
@Override
public void onLongPress(MotionEvent e) {
// TODO Auto-generated method stub
}
@Override
public boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX,
float distanceY) {
// TODO Auto-generated method stub
return false;
}
@Override
public void onShowPress(MotionEvent e) {
// TODO Auto-generated method stub
}
@Override
public boolean onSingleTapUp(MotionEvent e) {
// TODO Auto-generated method stub
return false;
}
}
Keep using the layout and animation XML files in last exercise.
Next:
- Detect Gesture by implementing GestureDetector.SimpleOnGestureListener
Download The Windows Getting Started Guide
Download here.
and more resources on Microsoft Student web site.
Java Programming for Android Developers For Dummies
- Shows you the basic Java development concepts and techniques that are necessary to develop Android apps
- Explores what goes into creating an Android app to give you a better understanding of the various elements
- Addresses how to deal with standard programming challenges and debugging
Android Programming: Pushing the Limits
- Optimize your components for the smoothest user experience possible
- Create your own custom Views
- Push the boundaries of the Android SDK
- Master Android Studio and Gradle
- Make optimal use of the Android audio, video and graphics APIs
- Program in Text-To-Speech and Speech Recognition
- Make the most of the new Android maps and location API
- Use Android connectivity technologies to communicate with remote devices
- Perform background processing
- Use Android cryptography APIs
- Find and safely use hidden Android APIs
- Cloud-enable your applications with Google Play Services
- Distribute and sell your applications on Google Play Store
How to build Open JavaFX for Android
Bi-direction sliding ViewFlipper
Create /res/anim/ folder, and create the following XMLs to define the animation.
slide_in_left.xml:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromXDelta="-50%p" android:toXDelta="0"
android:duration="1000"/>
<alpha android:fromAlpha="0.0" android:toAlpha="1.0"
android:duration="1000" />
</set>
slide_in_right.xml:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromXDelta="50%p" android:toXDelta="0"
android:duration="1000"/>
<alpha android:fromAlpha="0.0" android:toAlpha="1.0"
android:duration="1000" />
</set>
slide_out_left.xml:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromXDelta="0" android:toXDelta="-50%p"
android:duration="1000"/>
<alpha android:fromAlpha="1.0" android:toAlpha="0.0"
android:duration="1000" />
</set>
slide_out_right.xml:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromXDelta="0" android:toXDelta="50%p"
android:duration="1000"/>
<alpha android:fromAlpha="1.0" android:toAlpha="0.0"
android:duration="1000" />
</set>
Modify layout file, all child View of <ViewFlipper> have android:layout_width="match_parent".
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:autoLink="web"
android:text="http://arteluzevida.blogspot.com/"
android:textStyle="bold" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<Button
android:id="@+id/prev"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="previous" />
<Button
android:id="@+id/next"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="next" />
</LinearLayout>
<ViewFlipper
android:id="@+id/viewflipper"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical" >
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="- Button 2 -" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="LinearLayout 2" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical" >
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Enter something" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="LinearLayout 3" />
</LinearLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="ViewFlipper is a simple ViewAnimator that
will animate between two or more views that
have been added to it. Only one child is shown
at a time. If requested, can automatically
flip between each child at a regular interval." />
</ViewFlipper>
</LinearLayout>
Main code;
package com.example.androidviewflipper;
import android.os.Bundle;
import android.app.Activity;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.Button;
import android.widget.ViewFlipper;
public class MainActivity extends Activity {
Button buttonPrev, buttonNext;
ViewFlipper viewFlipper;
Animation slide_in_left, slide_out_right;
Animation slide_in_right, slide_out_left;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
buttonPrev = (Button) findViewById(R.id.prev);
buttonNext = (Button) findViewById(R.id.next);
viewFlipper = (ViewFlipper) findViewById(R.id.viewflipper);
slide_in_left = AnimationUtils.loadAnimation(this,
R.anim.slide_in_left);
slide_out_right = AnimationUtils.loadAnimation(this,
R.anim.slide_out_right);
slide_in_right = AnimationUtils.loadAnimation(this,
R.anim.slide_in_right);
slide_out_left = AnimationUtils.loadAnimation(this,
R.anim.slide_out_left);
//viewFlipper.setInAnimation(slide_in_left);
//viewFlipper.setOutAnimation(slide_out_right);
buttonPrev.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
viewFlipper.setInAnimation(slide_in_right);
viewFlipper.setOutAnimation(slide_out_left);
viewFlipper.showPrevious();
}
});
buttonNext.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
viewFlipper.setInAnimation(slide_in_left);
viewFlipper.setOutAnimation(slide_out_right);
viewFlipper.showNext();
}
});
;
}
}
Next: Using GestureDetector to detect user swipe, onFling()
Introducing Google Play Newsstand - one place for all your news
Today we’re launching Google Play Newsstand, a new app for your Android phone or tablet which brings together all of your favorite news sources in one experience. Newsstand puts the news you care about most front and center and presents stories that interest you based on your tastes. The more you read the better it will get. You can subscribe to magazines, newspapers, blogs and news sites and we’ll format and optimize them all for reading on your tablet or phone. With the swipe of a finger, you can browse full length articles, with beautiful images, audio and video right inside the app. You can access these articles even when you’re offline or bookmark them to read later.
Google Play Newsstand offers more than 1,900 free and paid, full length publications that you can subscribe to or follow. Some of these include:
- Newspaper Subscriptions: Full-length content from some of the world’s top newspapers including The Australian, The Financial Times, Los Angeles Times, The National Post, The New York Times and The Wall Street Journal.
- Magazines: Hundreds of HD magazines like Better Homes & Gardens, The Economist, Esquire, Fast Company, Forbes, Game Informer, The New Yorker, Rolling Stone, Shape, TIME, Vanity Fair and WIRED, from publishers like American Media Inc., Condé Nast, Hearst, Meredith, TIME Inc., and more.
- Blogs: Your favorite blogs like Apartment Therapy, Colossal, Cool Hunting, Flavorpill, Saveur Daily, TMZ and The Verge.
- News sites: Leading news sites like ABC News, The Atlantic, CBS Sports, CNET, The Daily Beast, Huffington Post, The Guardian, NPR, Reuters, The Telegraph, and more.
If you’re in the US, Canada, UK or Australia, the Google Play Magazines app will be upgraded to Google Play Newsstand over the next few days. In all other countries, you can download the Play Newsstand app for your Android phone or tablet from Google Play. If you’re a Google Currents user, you can upgrade to Play Newsstand by downloading the new app. You’ll find all of your favorite news sources will be transferred and ready to read the minute you open it.
Google Play is all about bringing you great content on your phone and tablet. No matter what your interests, there’s something for everyone in Newsstand.
Posted by Mussie Shore, Product Manager for Google Play Newsstand
Example of ViewFlipper
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:autoLink="web"
android:text="http://arteluzevida.blogspot.com/"
android:textStyle="bold" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<Button
android:id="@+id/prev"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="previous" />
<Button
android:id="@+id/next"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="next" />
</LinearLayout>
<ViewFlipper
android:id="@+id/viewflipper"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical" >
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="- Button 2 -" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="LinearLayout 2" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical" >
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Enter something" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="LinearLayout 3" />
</LinearLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="ViewFlipper is a simple ViewAnimator that
will animate between two or more views that
have been added to it. Only one child is shown
at a time. If requested, can automatically
flip between each child at a regular interval." />
</ViewFlipper>
</LinearLayout>
package com.example.androidviewflipper;
import android.os.Bundle;
import android.app.Activity;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.Button;
import android.widget.ViewFlipper;
public class MainActivity extends Activity {
Button buttonPrev, buttonNext;
ViewFlipper viewFlipper;
Animation slide_in_left, slide_out_right;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
buttonPrev = (Button) findViewById(R.id.prev);
buttonNext = (Button) findViewById(R.id.next);
viewFlipper = (ViewFlipper) findViewById(R.id.viewflipper);
slide_in_left = AnimationUtils.loadAnimation(this,
android.R.anim.slide_in_left);
slide_out_right = AnimationUtils.loadAnimation(this,
android.R.anim.slide_out_right);
viewFlipper.setInAnimation(slide_in_left);
viewFlipper.setOutAnimation(slide_out_right);
buttonPrev.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
viewFlipper.showPrevious();
}
});
buttonNext.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
viewFlipper.showNext();
}
});
;
}
}
Bring Your Apps into the Classroom, with Google Play for Education
Posted by Shazia Makhdumi, Head of Strategic EDU Partnerships, Google Play team
Google Play for Education has officially launched. It’s an extension of Google Play that’s designed for schools, simplifying discovery of educational apps and enabling developers and content providers to reach K-12 educators in the U.S. It offers bulk purchasing with purchase orders and instant distribution of educational apps, videos and other educational content to students' Android tablets via the cloud. Google Play for Education helps your apps gain visibility with the right audiences, without having to knock on school doors.
If you've built an Android app that would be awesome for schools—or even have an idea for one—now's the time to jump in. We'll put you one click away from getting purchased and installed by entire school districts. Class Dojo, Explain Everything, Nearpod, and Socrative are already getting discovered in Google Play for Education.
How to join Google Play for Education
If you already have an educational Android app you can use the Google Play Developer Console to mark your apps for inclusion in Google Play for Education. Marking your app identifies it as suitable for the US K-12 educational market and queues it for educator approval. These educators perform a first-pass qualification of apps, assigning the appropriate subject, grade, and common core standards metadata, while evaluating if the app meets the Google Play for Education criteria for classroom use.
Designing great apps for classrooms
High quality apps are top priority for teachers. Whether you already have an existing K-12 educational app or are looking to build one, take a look at our detailed requirements and guidelines—which we have compiled for you based on educator feedback—to ensure your app is appropriate for a K-12 environment. Also ensure that your app is optimized for both 7” and 10” Android tablets. Then, upload your new or updated app through the Developer Console, opt in to Google Play for Education, and publish. We will email you when your app has been evaluated.
For more information, please visit the Google Play for Education pages on the Android developer site. We are excited to be supporting schools to bring the best content and tools to their students. We look forward to seeing your app on Google Play for Education.
assets folder in Android Studio
In Eclipse, assets is in /assets folder under your project. In Android Studio, it is in /src/main/assets. In both Eclipse and Android Studio, /assets have the same level of /res folder.
Compare with the exercise of "Embed html using Google Maps JavaScript API v3 in Android App", where /assets/simplemap.html is a asset file of HTML. In Android Studio, it in /src/main/assets/simplemap.html. In both case, it can be accessed with "file:///android_asset/simplemap.html".
reference: Gradle Plugin User Guide > Project Structure
Google Play App Translation Service
Posted by Ellie Powers, Google Play team
Today we are happy to announce that the App Translation Service, previewed in May at Google I/O, is now available to all developers. Every day, more than 1.5 million new Android phones and tablets around the world are turned on for the first time. Each newly activated Android device is an opportunity for you as a developer to gain a new user, but frequently, that user speaks a different language from you.
To help developers reach users in other languages, we launched the App Translation Service, which allows developers to purchase professional app translations through the Google Play Developer Console. This is part of a toolbox of localization features you can (and should!) take advantage of as you distribute your app around the world through Google Play.
We were happy to see that many developers expressed interest in the App Translation Service pilot program, and it has been well received by those who have participated so far, with many repeat customers.
Here are several examples from developers who participated in the App Translation Service pilot program: the developers of Zombie Ragdoll used this tool to launch their new game simultaneously in 20 languages in August 2013. When they combined app translation with local marketing campaigns, they found that 80% of their installs came from non-English-language users. Dating app SayHi Chat expanded into 13 additional languages using the App Translation Service. They saw 120% install growth in localized markets and improved user reviews of the professionally translated UI. The developer of card game G4A Indian Rummy found that the App Translation Service was easier to use than their previous translation methods, and saw a 300% increase with user engagement in localized apps. You can read more about these developers’ experiences with the App Translation Service in Developer Stories: Localization in Google Play.
To use the App Translation Service, you’ll want to first read the localization checklist. You’ll need to get your APK ready for translation, and select the languages to target for translation. If you’re unsure about which languages to select, Google Play can help you identify opportunities. First, review the Statistics section in the Developer Console to see where your app has users already. Does your app have a lot of installs in a certain country where you haven’t localized to their language? Are apps like yours popular in a country where your app isn’t available yet? Next, go to the Optimization Tips section in the Developer Console to make sure your APK, store listing, and graphics are consistently translated.

You’ll find the App Translation Service in the Developer Console at the bottom of the APK section — you can start a new translation or manage an existing translation here. You’ll be able to upload your app’s file of string resources, select the languages you want to translate into, select a professional translation vendor, and place your order. Pro tip: you can put your store listing text into the file you upload to the App Translation Service. You’ll be able to communicate with your translator to be sure you get a great result, and download your translated string files. After you do some localization testing, you’ll be ready to publish your newly translated app update on Google Play — with localized store listing text and graphics. Be sure to check back to see the results on your user base, and track the results of marketing campaigns in your new languages using Google Analytics integration.
Good luck! Bonne chance ! ご幸運を祈ります! 행운을 빌어요 ¡Buena suerte! Удачи! Boa Sorte!
Example of ViewSwitcher
A ViewSwitcher can only have two child views, of which only one is shown at a time. If you have more than two child views in ViewSwitch, java.lang.IllegalStateException of "Can't add more than 2 views to a ViewSwitcher" will happen.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:autoLink="web"
android:text="http://arteluzevida.blogspot.com/"
android:textStyle="bold" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<Button
android:id="@+id/prev"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="previous" />
<Button
android:id="@+id/next"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="next" />
</LinearLayout>
<ViewSwitcher
android:id="@+id/viewswitcher"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical" >
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="- Button 2 -" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="LinearLayout 2" />
</LinearLayout>
</ViewSwitcher>
</LinearLayout>
package com.example.androidviewswitcher;
import android.os.Bundle;
import android.app.Activity;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.Button;
import android.widget.ViewSwitcher;
public class MainActivity extends Activity {
Button buttonPrev, buttonNext;
ViewSwitcher viewSwitcher;
Animation slide_in_left, slide_out_right;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
buttonPrev = (Button) findViewById(R.id.prev);
buttonNext = (Button) findViewById(R.id.next);
viewSwitcher = (ViewSwitcher) findViewById(R.id.viewswitcher);
slide_in_left = AnimationUtils.loadAnimation(this,
android.R.anim.slide_in_left);
slide_out_right = AnimationUtils.loadAnimation(this,
android.R.anim.slide_out_right);
viewSwitcher.setInAnimation(slide_in_left);
viewSwitcher.setOutAnimation(slide_out_right);
buttonPrev.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
viewSwitcher.showPrevious();
}
});
buttonNext.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
viewSwitcher.showNext();
}
});
;
}
}
- Compare with ViewAnimator
Good official lessons teach Caching Bitmaps and Managing Bitmap Memory
- Caching Bitmaps teach you using a memory and disk bitmap cache to improve the responsiveness and fluidity of your UI when loading multiple bitmaps.
- Managing Bitmap Memory teach specific things you can do to facilitate garbage collection and bitmap reuse.
Android example: ImageSwitcher
package com.example.androidimageswitcher;
import android.os.Bundle;
import android.app.Activity;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup.LayoutParams;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.Button;
import android.widget.ImageSwitcher;
import android.widget.ImageView;
import android.widget.ViewSwitcher.ViewFactory;
public class MainActivity extends Activity {
Button buttonNext;
ImageSwitcher imageSwitcher;
Animation slide_in_left, slide_out_right;
int imageResources[] = {
android.R.drawable.ic_dialog_alert,
android.R.drawable.ic_dialog_dialer,
android.R.drawable.ic_dialog_email,
android.R.drawable.ic_dialog_info,
android.R.drawable.ic_dialog_map };
int curIndex;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
buttonNext = (Button) findViewById(R.id.next);
imageSwitcher = (ImageSwitcher) findViewById(R.id.imageswitcher);
slide_in_left = AnimationUtils.loadAnimation(this,
android.R.anim.slide_in_left);
slide_out_right = AnimationUtils.loadAnimation(this,
android.R.anim.slide_out_right);
imageSwitcher.setInAnimation(slide_in_left);
imageSwitcher.setOutAnimation(slide_out_right);
imageSwitcher.setFactory(new ViewFactory() {
@Override
public View makeView() {
ImageView imageView = new ImageView(MainActivity.this);
imageView.setScaleType(ImageView.ScaleType.FIT_CENTER);
LayoutParams params = new ImageSwitcher.LayoutParams(
LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT);
imageView.setLayoutParams(params);
return imageView;
}
});
curIndex = 0;
imageSwitcher.setImageResource(imageResources[curIndex]);
buttonNext.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
if (curIndex == imageResources.length - 1) {
curIndex = 0;
imageSwitcher.setImageResource(imageResources[curIndex]);
} else {
imageSwitcher.setImageResource(imageResources[++curIndex]);
}
}
});
}
}
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:autoLink="web"
android:text="http://arteluzevida.blogspot.com/"
android:textStyle="bold" />
<ImageSwitcher
android:id="@+id/imageswitcher"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal" />
<Button
android:id="@+id/next"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="next" />
</LinearLayout>
ListFragment with multiple choice
Base on my old exercise of "ListFragment".
Modify MyListFragment1.java, create ListAdapter with android.R.layout.simple_list_item_multiple_choice. Also modify onListItemClick() to display the clicked item and selected items.
package com.exercise.AndroidListFragment;
import android.app.ListFragment;
import android.os.Bundle;
import android.util.SparseBooleanArray;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ListAdapter;
import android.widget.ListView;
import android.widget.Toast;
public class MyListFragment1 extends ListFragment {
String[] month ={
"January",
"February",
"March",
"April",
"May",
"June",
"July",
"August",
"September",
"October",
"November",
"December"
};
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
ListAdapter myListAdapter = new ArrayAdapter<String>(
getActivity(),
android.R.layout.simple_list_item_multiple_choice,
month);
setListAdapter(myListAdapter);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.listfragment1, container, false);
}
@Override
public void onListItemClick(ListView l, View v, int position, long id) {
String prompt =
"clicked item: " + getListView().getItemAtPosition(position).toString() + "\n\n";
prompt += "selected items: \n";
int count = getListView().getCount();
SparseBooleanArray sparseBooleanArray = getListView().getCheckedItemPositions();
for (int i = 0; i < count; i++){
if (sparseBooleanArray.get(i)) {
prompt += getListView().getItemAtPosition(i).toString() + "\n";
}
}
Toast.makeText(
getActivity(),
prompt,
Toast.LENGTH_LONG).show();
}
}
Modify listfragment1.xml to add android:choiceMode="multipleChoice" in <ListView>.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingLeft="8dp"
android:paddingRight="8dp" >
<ListView
android:id="@id/android:list"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:choiceMode="multipleChoice"
android:drawSelectorOnTop="false" />
<TextView
android:id="@id/android:empty"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="No data" />
</LinearLayout>
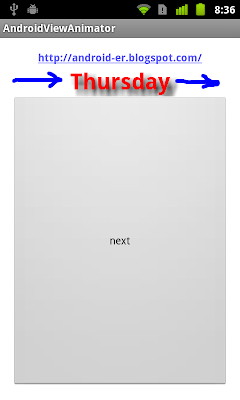
Example to implement Android TextSwitcher
Example code to implement TextSwitcher.
package com.example.androidtextswitcher;
import com.example.androidviewanimator.R;
import android.os.Bundle;
import android.app.Activity;
import android.graphics.Color;
import android.graphics.Typeface;
import android.view.Gravity;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.Button;
import android.widget.TextSwitcher;
import android.widget.TextView;
import android.widget.ViewSwitcher.ViewFactory;
public class MainActivity extends Activity {
Button buttonNext;
TextSwitcher textSwitcher;
Animation slide_in_left, slide_out_right;
String[] TextToSwitched = { "Sunday", "Monday", "Tuesday", "Wednesday",
"Thursday", "Friday", "Saturday" };
int curIndex;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
buttonNext = (Button) findViewById(R.id.next);
textSwitcher = (TextSwitcher) findViewById(R.id.textswitcher);
slide_in_left = AnimationUtils.loadAnimation(this,
android.R.anim.slide_in_left);
slide_out_right = AnimationUtils.loadAnimation(this,
android.R.anim.slide_out_right);
textSwitcher.setInAnimation(slide_in_left);
textSwitcher.setOutAnimation(slide_out_right);
textSwitcher.setFactory(new ViewFactory(){
@Override
public View makeView() {
TextView textView = new TextView(MainActivity.this);
textView.setTextSize(30);
textView.setTextColor(Color.RED);
textView.setGravity(Gravity.CENTER_HORIZONTAL);
textView.setTypeface(Typeface.DEFAULT_BOLD);
textView.setShadowLayer(10, 10, 10, Color.BLACK);
return textView;
}});
curIndex = 0;
textSwitcher.setText(TextToSwitched[curIndex]);
buttonNext.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
if(curIndex == TextToSwitched.length-1){
curIndex = 0;
textSwitcher.setText(TextToSwitched[curIndex]);
}else{
textSwitcher.setText(TextToSwitched[++curIndex]);
}
}
});
}
}
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:autoLink="web"
android:text="http://arteluzevida.blogspot.com/"
android:textStyle="bold" />
<TextSwitcher
android:id="@+id/textswitcher"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:id="@+id/next"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="next" />
</LinearLayout>
Example of ViewAnimator
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:autoLink="web"
android:text="http://arteluzevida.blogspot.com/"
android:textStyle="bold" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<Button
android:id="@+id/prev"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="previous" />
<Button
android:id="@+id/next"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="next" />
</LinearLayout>
<ViewAnimator
android:id="@+id/viewanimator"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView 1" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button 2" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button 3" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:gravity="center" >
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="- Button 4 -" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="LinearLayout 4" />
</LinearLayout>
</ViewAnimator>
</LinearLayout>
package com.example.androidviewanimator;
import android.os.Bundle;
import android.app.Activity;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.Button;
import android.widget.ViewAnimator;
public class MainActivity extends Activity {
Button buttonPrev, buttonNext;
ViewAnimator viewAnimator;
Animation slide_in_left, slide_out_right;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
buttonPrev = (Button)findViewById(R.id.prev);
buttonNext = (Button)findViewById(R.id.next);
viewAnimator = (ViewAnimator)findViewById(R.id.viewanimator);
slide_in_left = AnimationUtils.loadAnimation(this, android.R.anim.slide_in_left);
slide_out_right = AnimationUtils.loadAnimation(this, android.R.anim.slide_out_right);
viewAnimator.setInAnimation(slide_in_left);
viewAnimator.setOutAnimation(slide_out_right);
buttonPrev.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View arg0) {
viewAnimator.showPrevious();
}});
buttonNext.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View arg0) {
viewAnimator.showNext();
}});
}
}
more related example:
- ViewSwitcher
- ImageSwitcher
- TextSwitcher
- ViewFlipper
- Bi-direction sliding
- Using GestureDetector to detect user swipe, onFling()
- Detect Gesture by implementing GestureDetector.SimpleOnGestureListener