It is a simple exercise to load Fragment using FragmentTransaction, with all lifecycle methods overrided to display the status on Toast and output to Log. Such that you can easy understand the lifecycle behavior between Activity and Fragment.
MainActivity.java
package com.example.androidfragmenttest;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentTransaction;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.FrameLayout;
import android.widget.Toast;
import android.app.Activity;
public class MainActivity extends FragmentActivity {
static public class MyFragment1 extends Fragment {
String savedText;
@Override
public void onAttach(Activity activity) {
toastFragment1Method();
super.onAttach(activity);
}
@Override
public void onCreate(Bundle savedInstanceState) {
toastFragment1Method();
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
toastFragment1Method();
View view = inflater.inflate(R.layout.fragment_layout1, null);
return view;
}
@Override
public void onActivityCreated(Bundle savedInstanceState) {
toastFragment1Method();
super.onActivityCreated(savedInstanceState);
}
@Override
public void onStart() {
toastFragment1Method();
super.onStart();
}
@Override
public void onResume() {
toastFragment1Method();
super.onResume();
}
@Override
public void onPause() {
toastFragment1Method();
super.onPause();
}
@Override
public void onStop() {
toastFragment1Method();
super.onStop();
}
@Override
public void onDestroyView() {
toastFragment1Method();
super.onDestroyView();
}
@Override
public void onDestroy() {
toastFragment1Method();
super.onDestroy();
}
@Override
public void onDetach() {
toastFragment1Method();
super.onDetach();
}
private void toastFragment1Method(){
StackTraceElement[] s = Thread.currentThread().getStackTrace();
String methodName = s[3].getMethodName();
Toast.makeText(getActivity(),
"MyFragment1 : " + methodName, Toast.LENGTH_SHORT).show();
Log.i("MYTAG", "MyFragment1 : " + methodName);
}
}
FrameLayout fragmentContainer;
@Override
protected void onCreate(Bundle savedInstanceState) {
toastActivityMethod();
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
fragmentContainer = (FrameLayout)findViewById(R.id.container);
if(savedInstanceState == null){
//if's the first time created
MyFragment1 myListFragment1 = new MyFragment1();
FragmentManager supportFragmentManager = getSupportFragmentManager();
FragmentTransaction fragmentTransaction = supportFragmentManager.beginTransaction();
fragmentTransaction.add(R.id.container, myListFragment1);
fragmentTransaction.commit();
}
}
@Override
protected void onStart() {
toastActivityMethod();
super.onStart();
}
@Override
protected void onResume() {
toastActivityMethod();
super.onResume();
}
@Override
protected void onPause() {
toastActivityMethod();
super.onPause();
}
@Override
protected void onStop() {
toastActivityMethod();
super.onStop();
}
@Override
protected void onDestroy() {
toastActivityMethod();
super.onDestroy();
}
private void toastActivityMethod(){
StackTraceElement[] s = Thread.currentThread().getStackTrace();
String methodName = s[3].getMethodName();
Toast.makeText(getApplicationContext(),
"MainActivity : " + methodName, Toast.LENGTH_SHORT).show();
Log.i("MYTAG", "MainActivity : " + methodName);
}
}
/res/layout/activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<FrameLayout
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</FrameLayout>
</RelativeLayout>
/res/layout/fragment_layout1.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:orientation="vertical"
tools:context=".MainActivity" >
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Fragment 1"/>
</LinearLayout>
To view the Log in Eclipse, Show View of LogCat in Window menu; select info and enter tag:MYTAG in the search box.
Suggested Android Developers doc:
- Activity
- Fragments
Next:
- Different case in lifecycle of Activity and Fragment
- UI elements lost after Activity/Fragment re-created
- How setRetainInstance(true) affect lifecycle of Fragment
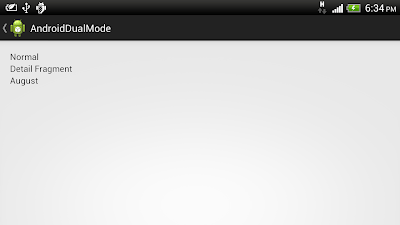
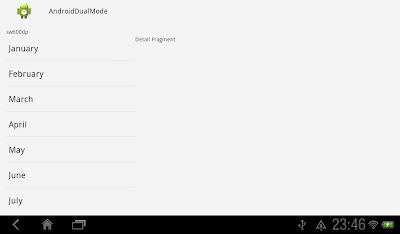
- Lifecycle of dual fragment activity